今天聊聊分类的事,dt默认分类 没有图标功能,有的类型站需要这个功能,今天我们就加上这个小功能,
1、加字段,在数据库里找到栏目分类表destoon_category ,在这个表里加上图标所需要的字段 thumb (这步需要去数据库管理软件里加,或者 后台 SQL 语句也行)
直接在后台数据维护---执行SQL,执行代码就行了!SQL语句: (意义为在destoon_category表里加 thumb 字段 列在linkurl后面)
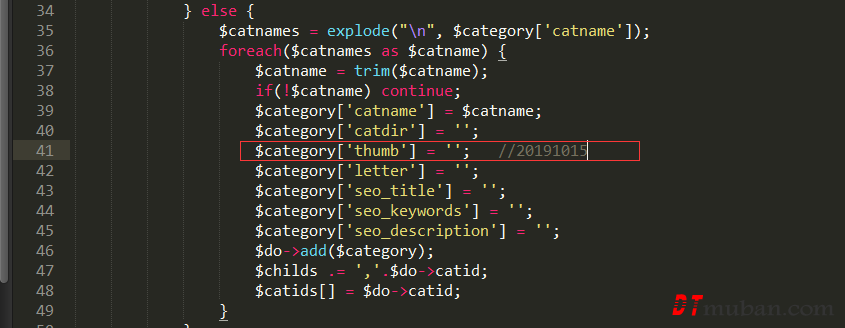
2、在根目录 admin/category.inc.php 里找到 $category['catdir'] = ''; 换行在其下面加上 $category['thumb'] = ''; 效果如同:

3、打开根目录admin/template/category.tpl.php
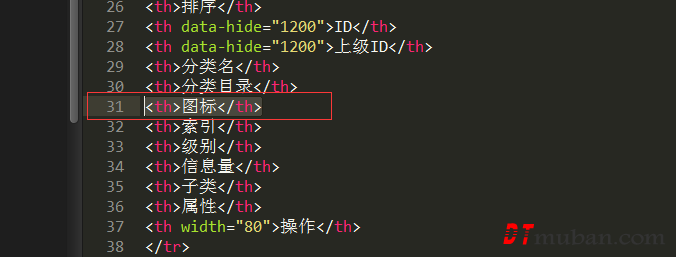
3-1:找到约30行 ,找到
在其下面加上
<th>图标</th>
效果如图:

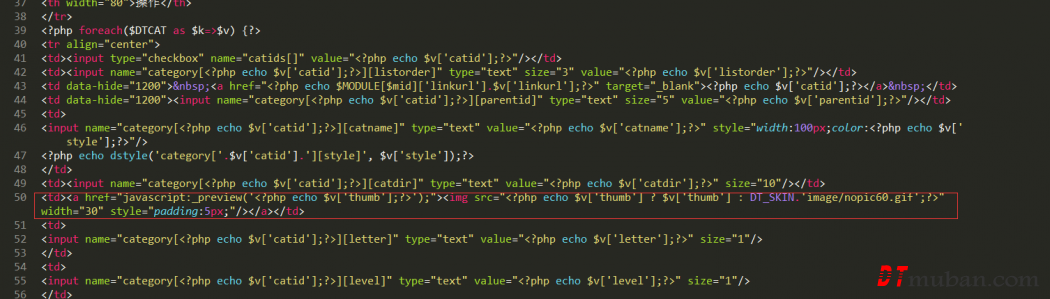
3-2:继续找大约49行 找到
在其下面加上
效果如图:

4、打开根目录admin/template/category_add.tpl.php ,大约31~34行
在其下面加上(其中的85,85 是图标默认要求的高宽尺寸,自己可以修改)
效果如图

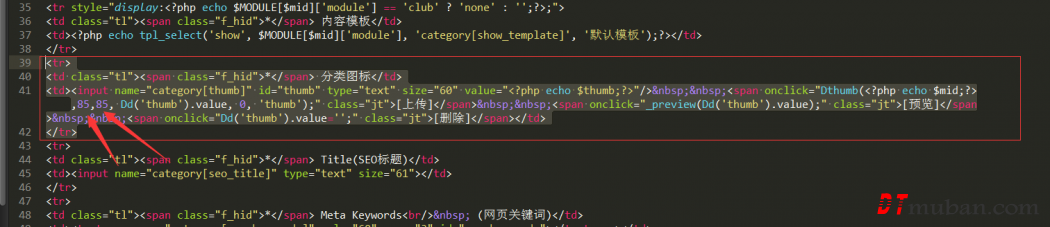
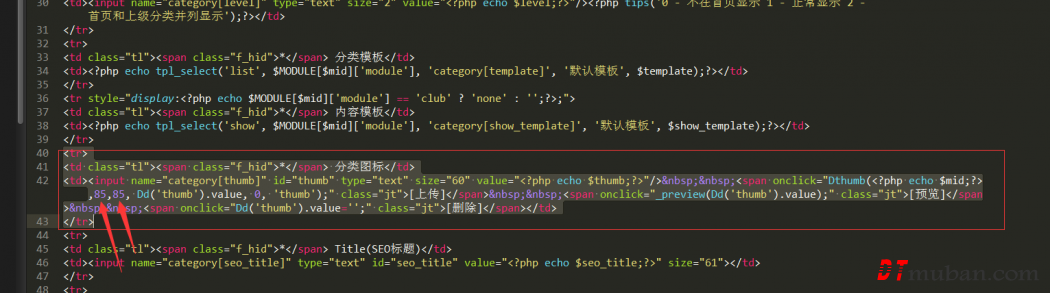
5、打开根目录admin/template/category_edit.tpl.php ,大约36~39行
<tr> <td><span>*</span> 内容模板</td> <td><?php echo tpl_select('show', $MODULE[$mid]['module'], 'category[show_template]', '默认模板', $show_template);?></td> </tr>
在其下面加上(其中的85,85 是图标默认要求的高宽尺寸,自己可以修改)
<tr> <td><span>*</span> 分类图标</td> <td><input type="text" size="60" value="<?php echo $thumb;?>"/> <spanDthumb(<?php echo $mid;?>,85,85, Dd('thumb').value, 0, 'thumb');">[上传]</span> <span_preview(Dd('thumb').value);">[预览]</span> <spanDd('thumb').value='';">[删除]</span></td> </tr>
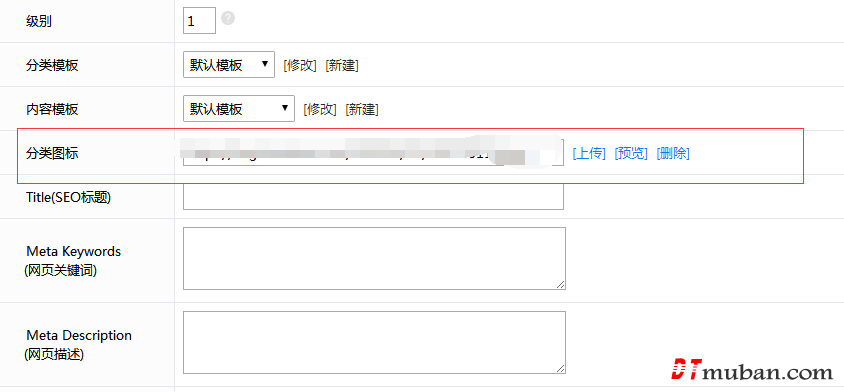
效果如图:

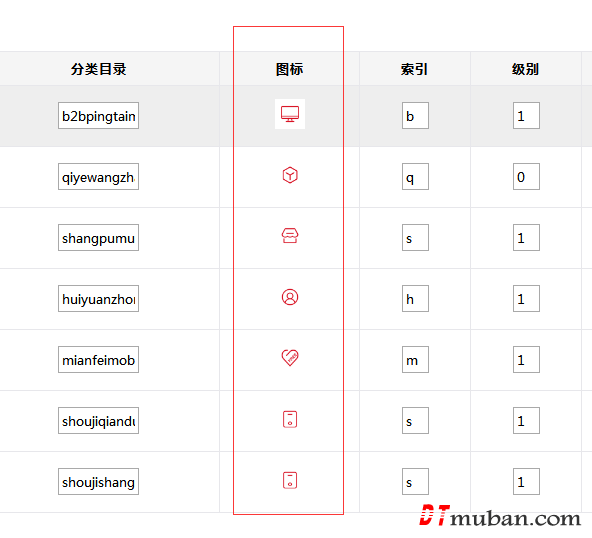
所有步骤就做完了 ,最终效果:


全手写,觉得有用,请点个赞,转发,谢谢
