destoon默认详情页主图下面只有3张缩略小图,如图:

详情页展示的图片都是从后台调取出来的,如果想要在详情页展示5张图片,我们必须要在数据库中添加字段及修改后台源码。艺灵会告诉你:这样一个小小的功能,你需要修改6个页面么?坑爹的destoon!!!由于修改页面之多以及细节繁杂,如有需要此功能的看官请仔细看好每一处修改的内容,以免出错,建议修改前做好备份工作。
一、修改mall.class.php
先来张后台上传图片那里默认的界面吧,如图: 下面是查找控制这里图片的源码页面。路径:根目录/module/mall/mall.class.php,用dw等其它编码软件打开文件。找到第19行,在'thumb1','thumb2',后面增加'thumb3','thumb4',。如图: thumb是在数据字典中的解释是:标题图,很明显,默认是3张图,我们再增加2张才能显示5张。
由于我们新添加的字段thumb3,thumb4并不存在原数据库中,所以我们需要在phpmyadmin中添加这两个字段。
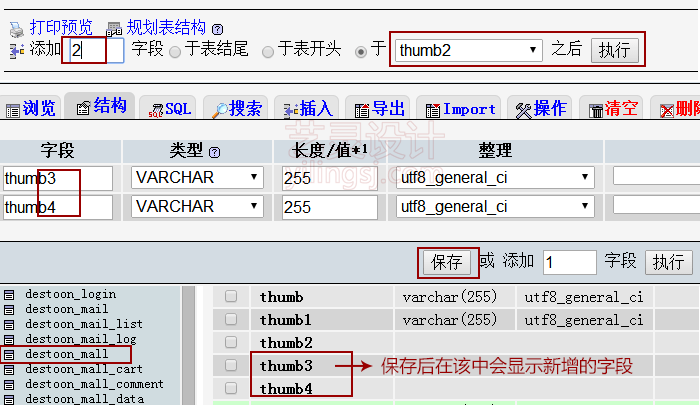
在浏览器中打开你的phpmyadmin,输入密码进去后找到taomodi_mall表,然后在thumb2的下面新增thumb3,thumb4。如图:

85行左右
<!--新增代码-->
if($post['thumb3']) $new .= '<img src="'http://www.dtmuban.com/course/.$post['thumb3'].'">';
if($post['thumb4']) $new .= '<img src="'http://www.dtmuban.com/course/.$post['thumb4'].'">';
92行左右
<!--新增代码-->
if($r['thumb3']) $old .= '<img src="'http://www.dtmuban.com/course/.$r['thumb3'].'">';
if($r['thumb4']) $old .= '<img src="'http://www.dtmuban.com/course/.$r['thumb4'].'">';
如图:
155行左右
<!--修改源码,黄色高亮为新增-->
clear_upload($post['content'].$post['thumb'].$post['thumb1'].$post['thumb2'].$post['thumb3'].$post['thumb4'], $this->itemid);
171行左右
<!--修改源码,黄色高亮为新增-->
clear_upload($post['content'].$post['thumb'].$post['thumb1'].$post['thumb2'].$post['thumb3'].$post['thumb4'], $this->itemid);
如图:
252行左右
<!--新增代码-->
if($r['thumb3']) delete_upload($r['thumb3'], $userid);
if($r['thumb4']) delete_upload($r['thumb4'], $userid);
如图:
好了,第一个页面已修改完毕,然而这只是一个页面,还有5个页面需要修改才能成功显示5图,是不是非常坑爹?!
二、修改edit.tpl.php
路径:根目录/module/mall/admin/template/edit.tpl.php,打开文件后开始修改。
87行左右
<!--新增代码-->
<input type="hidden" value="<?php echo $thumb3;?>"/>
<input type="hidden" value="<?php echo $thumb4;?>"/>
94行左右
<!--新增代码-->
<td><img src="<?php echo $thumb3 ? $thumb3 : DT_SKIN.'image/waitpic.gif';?>" title="预览图片" alt=""if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb3').src, 1);}else{Dalbum(3,<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb3').value, true);}"/></td>
<td><img src="<?php echo $thumb4 ? $thumb4 : DT_SKIN.'image/waitpic.gif';?>" title="预览图片" alt=""if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb4').src, 1);}else{Dalbum(4,<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb4').value, true);}"/></td>
101行左右
<!--新增代码-->
<td><spanDalbum(3,<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb3').value, true);"><img src="<?php echo $MODULE[2]['linkurl'];?>image/img_upload.gif" title="上传"/></span> <img src="<?php echo $MODULE[2]['linkurl'];?>image/img_select.gif" title="选择"selAlbum(3);"/> <spandelAlbum(3, 'wait');"><img src="<?php echo $MODULE[2]['linkurl'];?>image/img_delete.gif" title="删除"/></span></td>
