用jQuery的AJax实现异步访问、异步加载
这篇文章主要介绍了用jQuery的AJax实现异步访问、异步加载,jQuery的ajax异步实现数据交互的相关技巧,并提供了完整示例demo供读者参考,需要的朋友可以参考下
本篇文章实现了用jQuery的AJax实现异步访问和异步加载,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。本贴由FastMVC首发,谢谢关注FastMVC
【异步访问】
用一个例子用以说明:点击按钮,将input内用户输入的数据发送给服务端,并将结果返回给页面。
首先是html承载内容:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title> AJax异步访问 </title> <script src="js/jquery-2.1.3.min.js"> </script> <script src="js/ajaxDemo.js"> </script> </head> <body> <input type="text" id="nameValue"> <button id="btn"> 提交 </button> <p> 结果: <span id="result"> </span> </p> </body> </html>
$(document).ready(function() {
$("#btn").on("click",
function() {
//在与服务器通讯较慢时给用户提示信息
$("#result").text("数据请求中,请稍后...");
//向服务器发送请求(get、post)
$.get("Server.php", {
name: $("#nameValue").val()
},
function(data) {
$("#result").text(data);
}).error(function() {
//当服务器出现异常时
$("#result").text("服务器正在维护")
})
})
})
实现效果:

【异步加载】
主要用到load()方法以及getScript()方法,具体以一个例子说明:
在现有html文件中加载一个拟好的片段,以及在片段加载完成之前阻止用户进一步操作的弹出框。
首先是现有html代码,无任何内容:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title> AJax异步加载 </title> <script src="js/jquery-2.1.3.min.js"> </script> <script src="js/main.js"> </script> </head> <body> </body> </html>
拟一个js文件getData.js写一个函数最简陋的弹出框提示为例:
function getData() {
alert("片段的内容引自新浪体育");
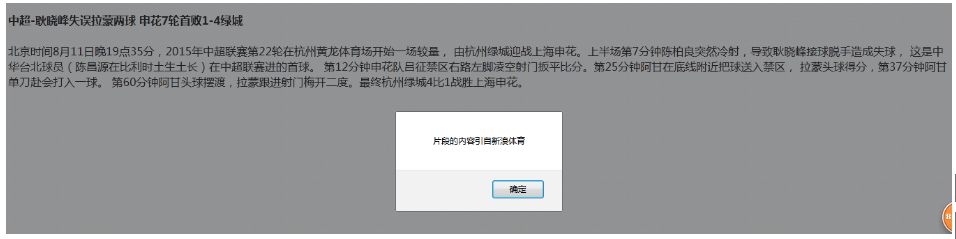
}拟一个片段box.htm,承载要加载的片段内容: < div > <h4 > 中超 - 耿晓峰失误拉蒙两球申花7轮首败1 - 4绿城 < /h4>
<p>
北京时间8月11日晚19点35分,2015年中超联赛第22轮在杭州黄龙体育场开始一场较量,
由杭州绿城迎战上海申花。上半场第7分钟陈柏良突然冷射,导致耿晓峰接球脱手造成失球,
这是中华台北球员(陈昌源在比利时土生土长)在中超联赛进的首球。
第12分钟申花队吕征禁区右路左脚凌空射门扳平比分。第25分钟阿甘在底线附近把球送入禁区,
拉蒙头球得分,第37分钟阿甘单刀赴会打入一球。
第60分钟阿甘头球摆渡,拉蒙跟进射门梅开二度。最终杭州绿城4比1战胜上海申花。
</p > </div>
/
最后写main.js来异步加载getData.js以及box.htm到现有html文件中。
$(document).ready(function() {
//异步加载js文件
$.getScript("js/getData.js").complete(function() {
getData();
})
//异步加载片段
$("body").text("加载中...") $("body").load("box.htm",
function(url, status, c) {
if (status == "error") {
$(this).text("片段加载失败");
}
});
})
最后效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
1287


![批量重命名工具[图][下载]](https://www.9502669.com/wp-content/uploads/2023/05/2fefcb2b6fcb8e25b52ca7348de82c7c.jpg)

