<!doctype html> <html> <head> <meta charset=utf-8 /> <title>html5 网页特效 邮箱地址验证</title> <style> body, input, textarea { font-family: “helvetica”, arial, helvetica; } label { display: block; float: left; clear: left;
1. html5+JavaScript进行邮箱地址验证

简介:PHP100中文网是国内第一家以PHP资源分享为主的专业网站,也提供了PHP中文交流社区。面向PHP学习研究者提供:最新PHP资讯、原创内容、开源代码和PHP视频教程等相关内容。
2. 使用HTML5+Javascript在浏览器上制作PPT的详解(图文)

简介:Html5最近在IT领域有些热,在Google、Adobe与Microsoft等大公司间掀起了一些风波。关于HTML5之热,有可能只是噱头,但也有可能真是一次Web的技术革命。它或许真的能让网页回归到桌面应用程序,而浏览器是平台。 对于将来的互联网,不知道大家有没有这种设想:网页好比现在桌面上的应用程序,浏览器就像windows等操作系统,那么将来的PC机制需要浏览器和存储设备等基础应用
3. 基于HTML5的WebGL设计汉诺塔3D游戏_PHP教程

简介:基于HTML5的WebGL设计汉诺塔3D游戏。基于HTML5的WebGL设计汉诺塔3D游戏 在这里我们将构造一个基于HT for Web的HTML5+JavaScript来实现汉诺塔游戏。 http://hightopo.com/demo/hanoi_20151106/inde
4. 基于HTML5的WebGL设计汉诺塔3D游戏
简介:基于HTML5的WebGL设计汉诺塔3D游戏。基于HTML5的WebGL设计汉诺塔3D游戏 在这里我们将构造一个基于HT for Web的HTML5+JavaScript来实现汉诺塔游戏。 http://hightopo.com/demo/hanoi_20151106/inde
5. 将HTML5封装成android应用APK文件的几种方法
简介:越来越多的开发者热衷于使用html5+JavaScript开发移动Web App。不过,HTML5 Web APP的出现能否在未来取代移动应用,就目前来说,还是个未知数。,。
6. html5+javascript制作简易画板附图_javascript技巧
简介:这篇文章主要介绍了使用html5+javascript制作的简易画板,需要的朋友可以参考下
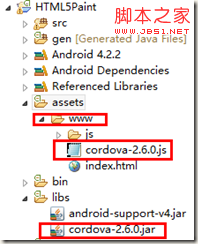
7. 基于第一个PhoneGap(cordova)的应用详解 _html5教程技巧

简介:PhoneGap是一套能让你使用HTML5轻松调用本地API接口和发布应用到商店的应用开发平台。官方说有低成本,低开发周期,轻量化等优点,这些咱暂时也没法证明,略过不表。但是有一条跨平台,却是很明显的优势。因为它采用HTML5+JavaScript的模式来开发应用
8. html5+javascript实现简单上传的注意细节_javascript技巧
简介:这篇文章主要为大家详细介绍了html5+javascript实现上传操作的注意细节,form表单样式不美观等细节问题,感兴趣的小伙伴们可以参考一下
【相关问答推荐】:
html5+javascript 有什么方法能让手机浏览器不休眠吗?
python – html5+javascript 有什么方法能让手机浏览器不休眠吗?
以上就是推荐8篇html5+JavaScript实例教程的详细内容,更多请关注其它相关文章!
- 总结10篇基本绘图用法实例教程
- 有关手机页面的文章推荐10篇
