
很多人都说我是一门很简单的语言,看看书,看看视频就能读懂我。但是,如果你完全没有接触过我,就想通过看一遍教程,背背标签,想要完全了解我,真的有点太天真了。

我叫“超文本标记语言”,英文名字叫HTML,我没有变量,没有循环,没有函数,我只是单纯的一门静态语言而已。你可以用我来描述静态的东西,比如标题、段落、图片。工作的时候,浏览器大叔是播放器,我是资源,你们看到的影片是大叔根据我收藏的内容播放出来的。

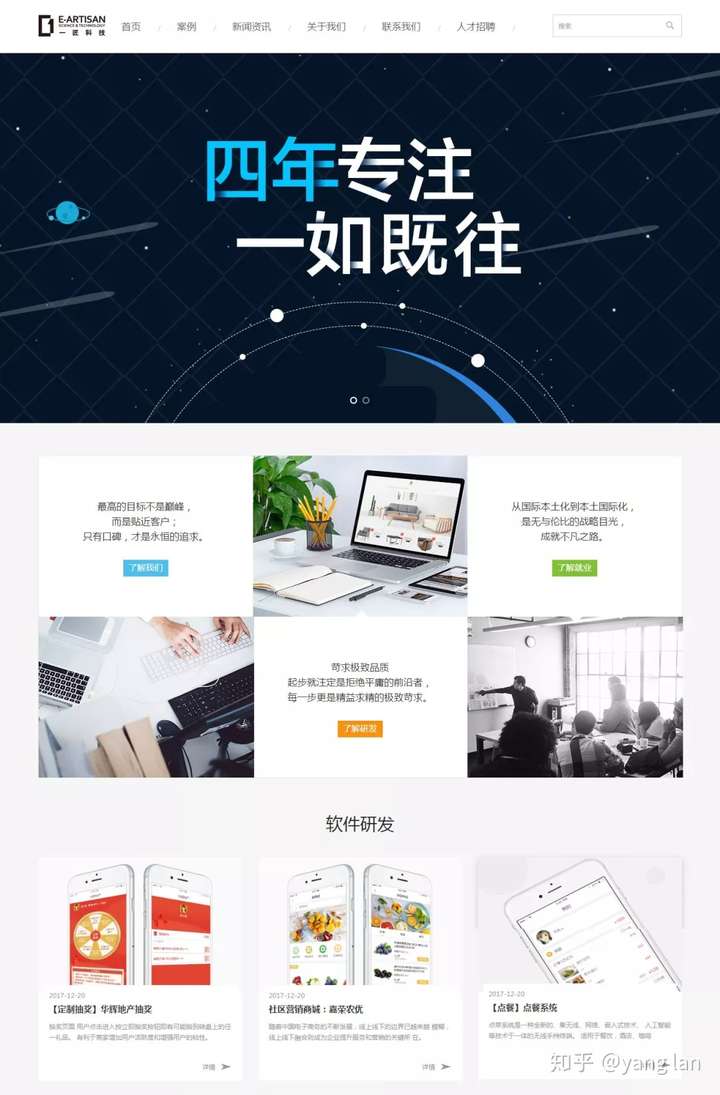
我们来看一张图,试着用语言描述一下:

在页面的顶部有一栏标题栏,下面有张大图,大图下面三张图和图片介绍,图文下面有一个标题,标题下面有三个图文链接介绍。这只是结合图片来直观的描述,但是对于浏览器来说,需要一个精确的描述。比如:大图下面三张图和图片介绍,介绍中哪些文字需要强调?图文下面的标题是主标题还是二级标题?这些都是我作为HTML要表述的。配上CSS来精确的描述字体的颜色,粗细,大小,图片的宽高,按钮的位置。

其实了解我并不是一件难事,什么时候学习都不晚。这取决于你是否有足够的兴趣和毅力去坚持你的选择问题。如果你要学习的话,那要确定自己是否坚定地走“敲代码”这条不归路。入门容易,精通难,且学且珍惜。在这里推荐一个我认为比较好的练习HTML的方法:抛开CSS,做纯粹的代码练习。其实就是单纯的书写HTML,最终的目的是他人可以通过阅读这个HTML文件理解到页面是怎样的结构,甚至可以通过HTML代码来画出大概的页面。以下是HTML基本(常用)标签的整理,希望对你有帮助。基本… 定义 HTML 文档
… 文档的信息 HTML 文档的元信息文档的样式信息
… 可见的页面内容 注释文本…
标题字大小(h1~h6)… 粗体字… 粗体字(强调)… 斜体字… 斜体字(强调)… 下划线… 删除线(表示删除)
- …
无序列表
- …
有序列表
列表项目… 超链接 定义文本字体尺寸、颜色、大小 下标 上标
换行
段落图形 定义图像
水平线表格
定义表格
定义表格中的表头单元格
定义表格中的行
定义表格中的单元其它
定义供用户输入的 HTML 表单 定义框架集的窗口或框架
https://u.wechat.com/MMFd7gieWyD03EisPz_YG3I(二维码自动识别)
