html入门第一讲
本节内容:1.HTML的概述2.HTML的基本结构3.HTMl的常见标签4.网页上的特殊字符5.HTML的超链接6.代码的注释7.代码格式上的建议
一、html的概述
1、什么是HTML语言?
html全称超文本标记语言(hyper Text Markup Language)2、HTML语言有什么特点?
1.可以设置文本的格式,比如标题、字号、文本颜色、段落等等
2.可以创建列表
3.可以插入图像和媒体
4.可以创建表格
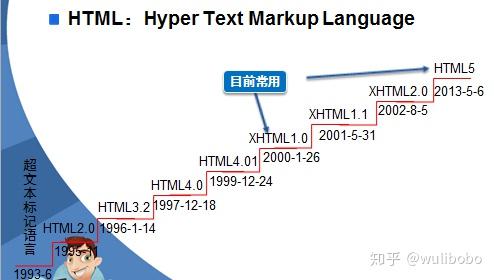
5.可以创建超链接(通过鼠标点击能够在页面切换)3、HTML的发展史

4、常见的网页编辑工具
| 轻量级 | 重量级| 个人推荐 || :——– | ——–:| :——: || notepad | DW | notepoad ||editplus | hbuilder | hbuilder ||suubmit_txt | webstorm | |
二、 HTML的基本结构
网页的标题
写网页的主体
注意:写完代码记得将格式保存为.html(推荐)、.htm、.xhtml
HTML的基本结构详解
1.内容
解释:HTML文档的文档标记,也称为HTML开始标记
功能:表示网页的开始和结束
2.内容
解释:HTML文件头标记,也称为HTML头信息开始标记
功能:用来包含文件的基本信息,比如网页的标题、关键字,在内可以放内容
解释:HTML的标题文件
功能:网页的主题,显示在浏览器的窗口的左上边!
4.内容
解释:HTML文档的主体标记
功能:...是网页的主体部分,在此标记之间可以包含如、、
、
等等标记,正是由这些内容组成了我们所看见的网页三、HTML的基本标签
1、格式标签:
1、段落标签:格式:
你要分段的内容
功能:对网页上的文字进行分段特点:间距比较大2、换行标签格式:
你要换行的文字后面直接加标签:
注意:它是一个单标签3、居中对齐标签格式:
你要居中的内容 让段落或者文字能够相对于父标签居中显示
2、文本标签
1、标题标签:格式:
标题
...标题
功能:定义网页中的文字标题特点: 标题标签独占一行2、字体设置标签:格式:
要设置的文字功能:修改文字颜色、字体、大小。
常用属性:
老王
字体改为红色
更改文字字体3、字体加粗/倾斜
表示强调,通常为粗体字
字体加粗
表示强调,通常为斜体字
字体倾斜4、给文字设置下划线
下划线文字3.图像标签
网页上面我们看到不仅有文字、还有图片,下面重点讲如何向网页当中插入图片!1、格式如下:

2、
标签常见属性详解1.src属性作用:指定我们要加载的图片的路径和图片的名称以及图片格式2.width属性作用:指定图片的宽度,单位px、em、cm、mm3.height属性作用:指定图片的高度,单位px、em、cm、mm4.border属性作用:指定图标的边框宽度,单位px、em、cm、mm5.alt属性作用1:当网页上的图片被加载完成后,鼠标移动到上面去,会显示这个图片指定的属性文字作用2:如果图像没有下载或者加载失败,会用文字来代替图像显示作用3:搜索引擎可以通过这个属性的文字来抓取图片
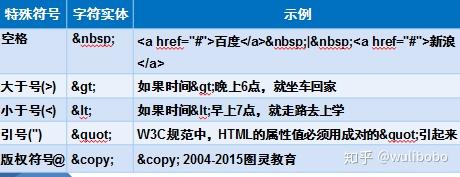
四、网页上的特殊字符
为什么会存在特殊字符?- 比如我们想在网页上面显示一个“<”小于符号,但是“<”在HTML中是文档标记的开始语言,如果我们直接使用“<”会出差错,所以我们就会一些实体名称来代替!

五、网页中的超链接
1、基本语法
属性讲解- href属性:链接的地址,链接的地址可以是一个网页,也可以是一个视频、图片、音乐等等- target属性:1.作用:定义超链接的打开方式2.属性值:
_blank:在一个新的窗口中打开链接
_seif(默认值):在当前窗口中打开链接
_parent:在父窗口中打开页面(框架中使用较多)
_top:在顶层窗口中打开文件(框架中使用较多)- name属性指定页面的锚点名称
六、代码注释
注释一段内容时使用
结束例如
七、代码的格式
- 空格键和回车键在网页中都不会起到任何作用,我们为了让代码清晰易读,可以使用空格和回车键进行编排。
- 注意:缩进时保持严格的规则,以“Tab”键进行缩进!
